Spline
Here is the Anima link: bottlebubble.animaapp.io/
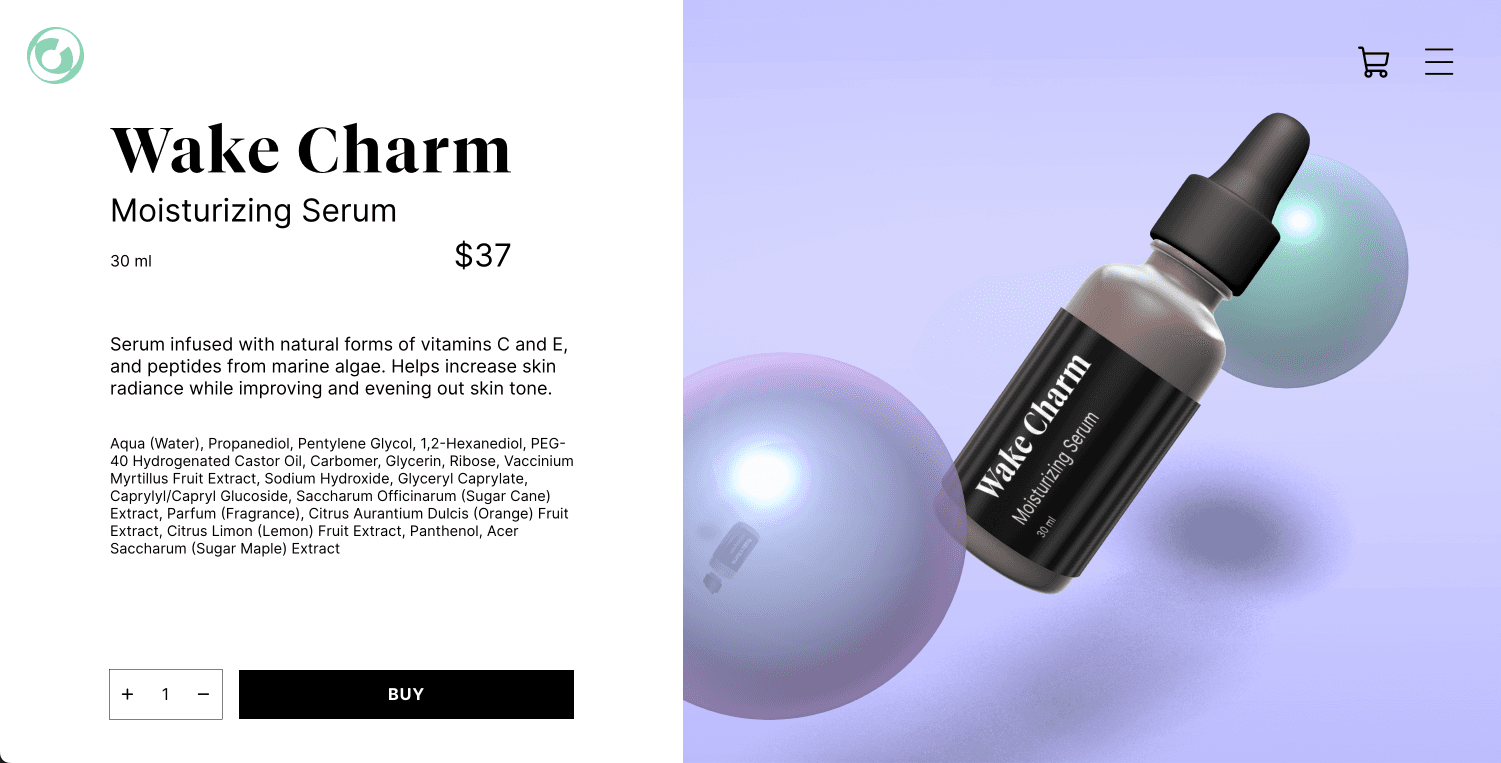
The 3D image
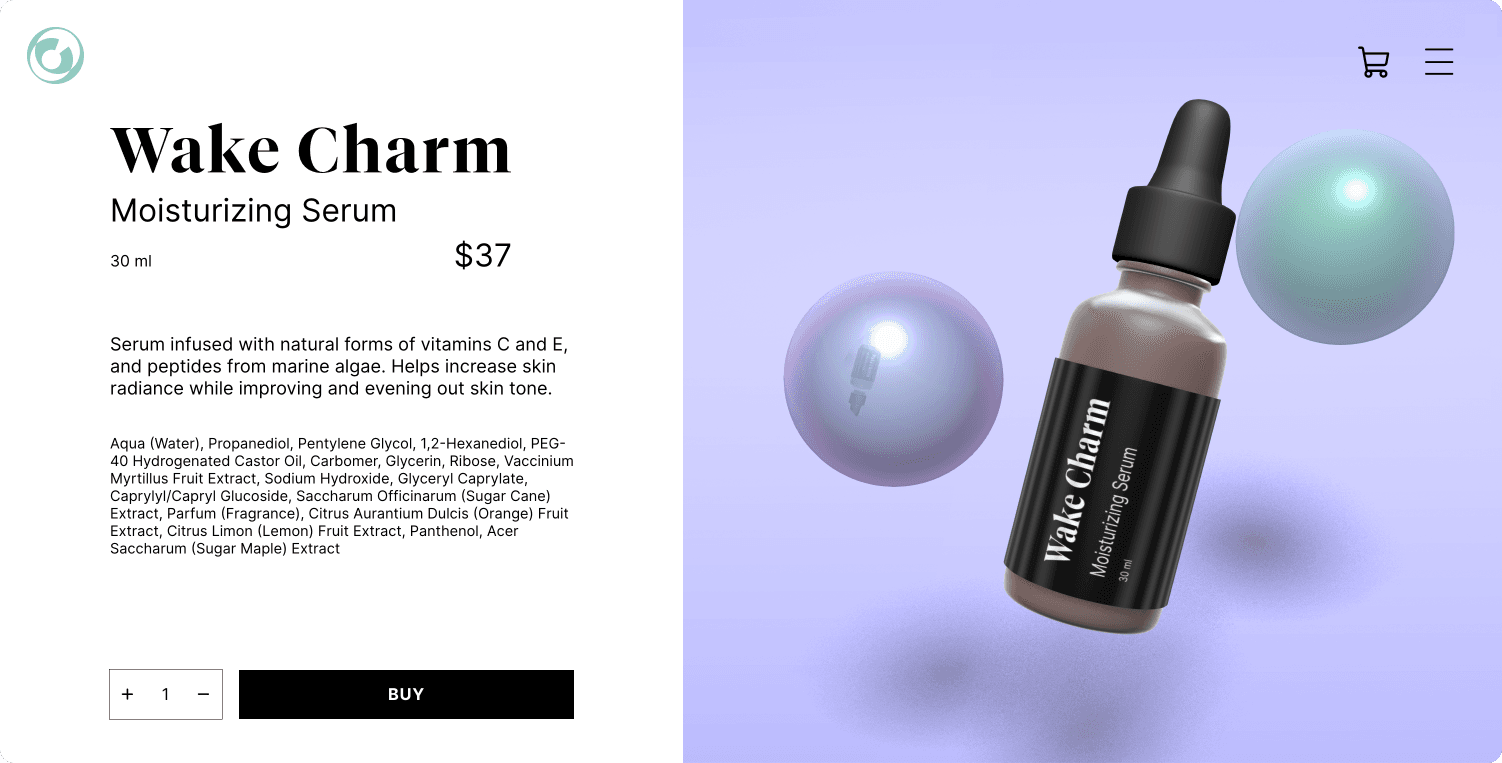
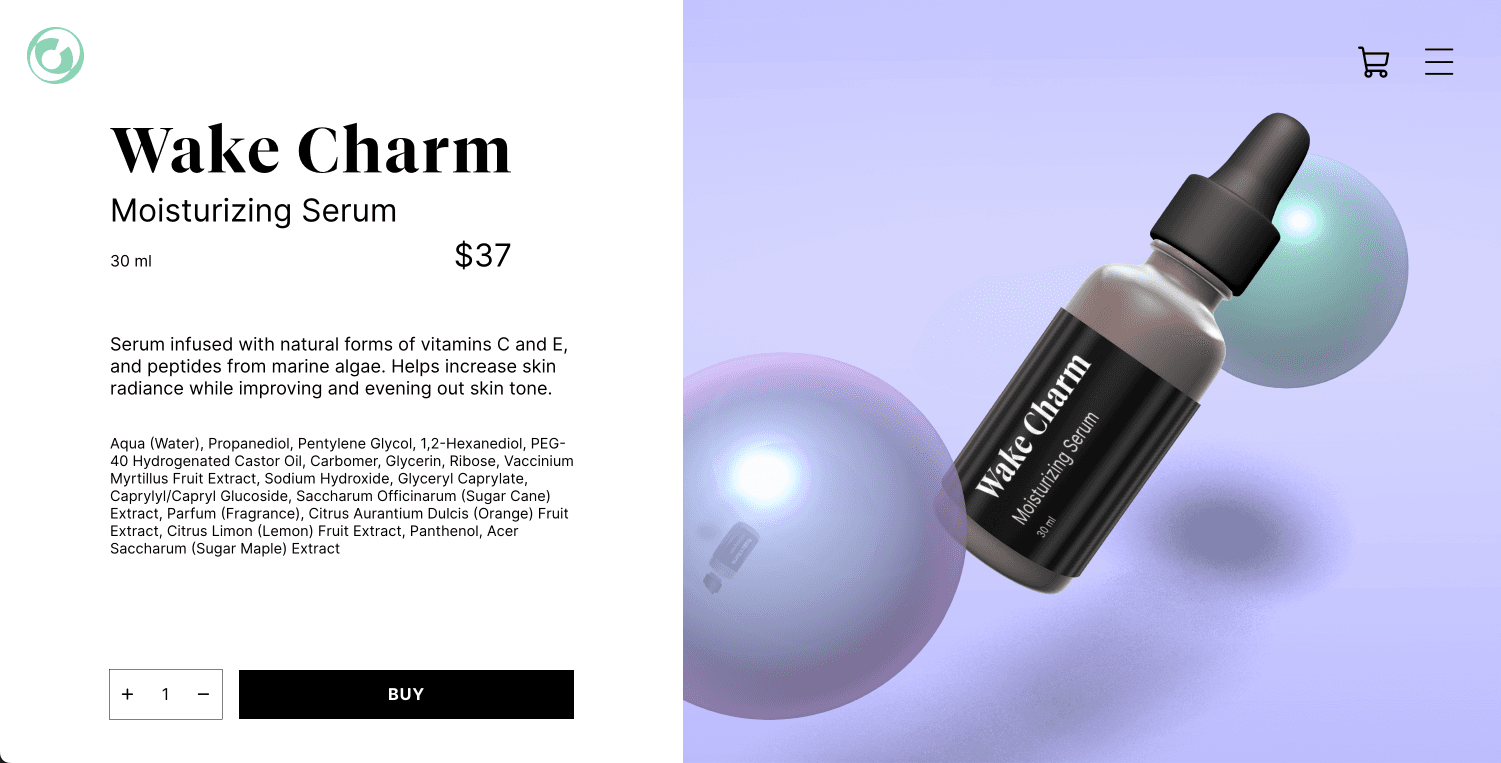
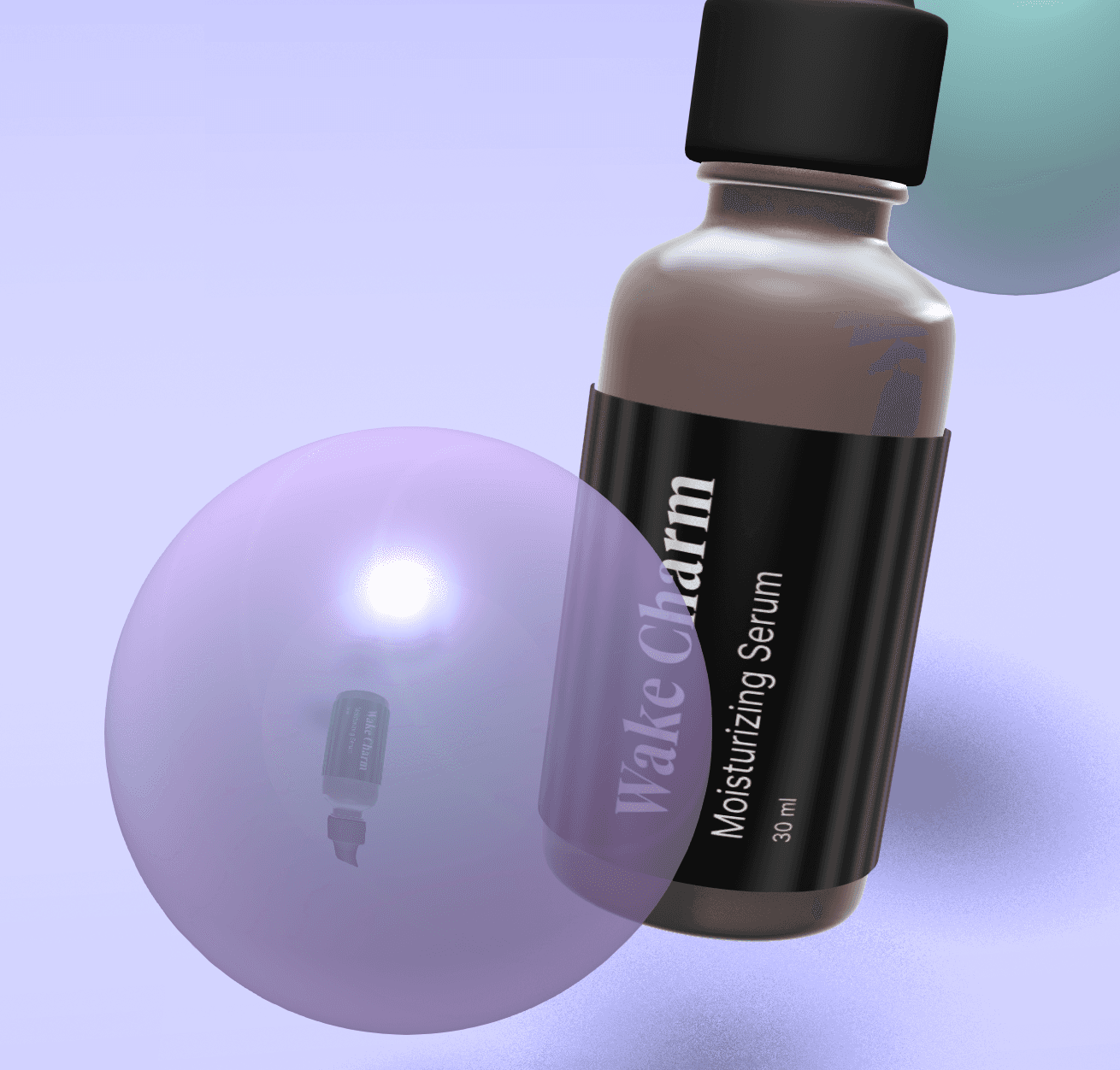
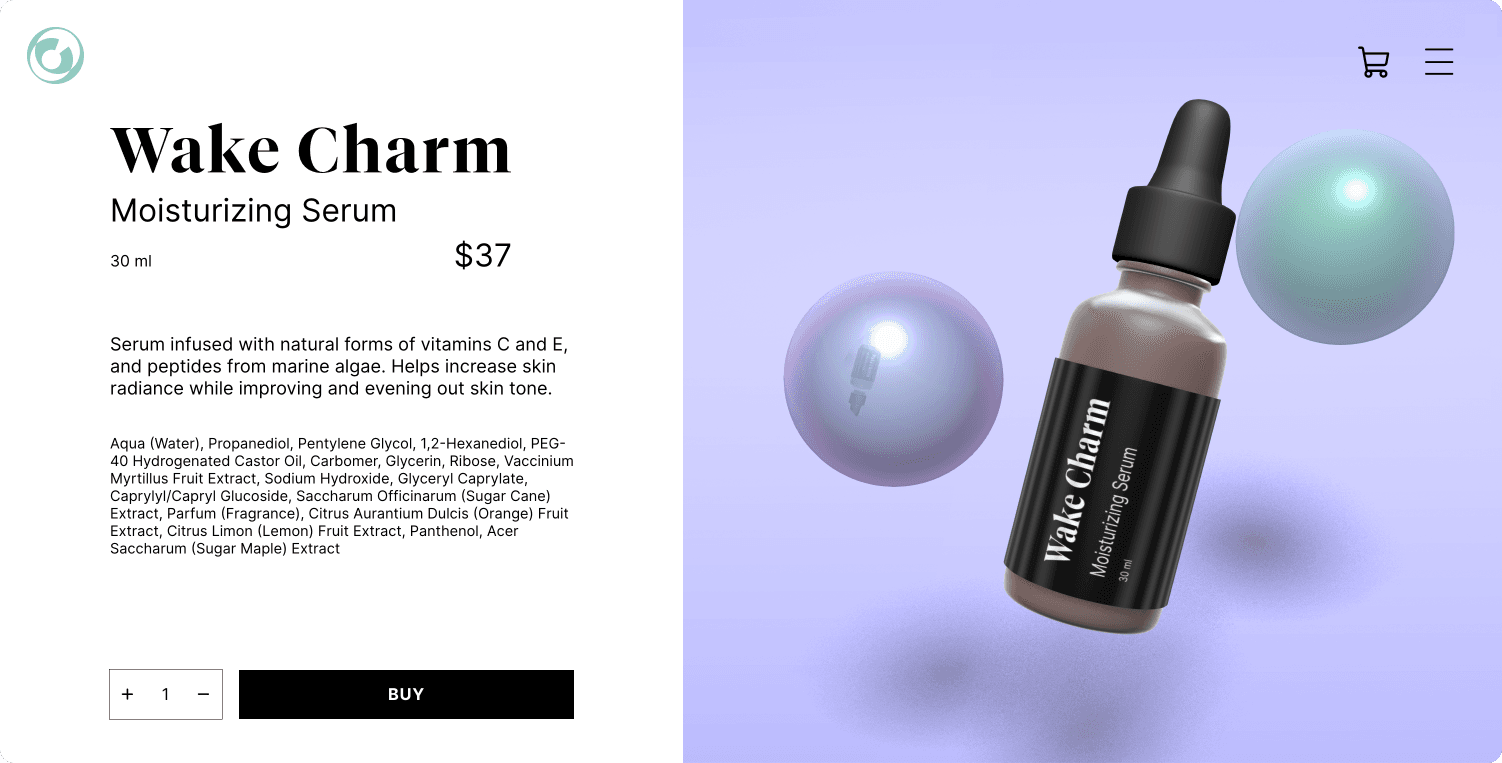
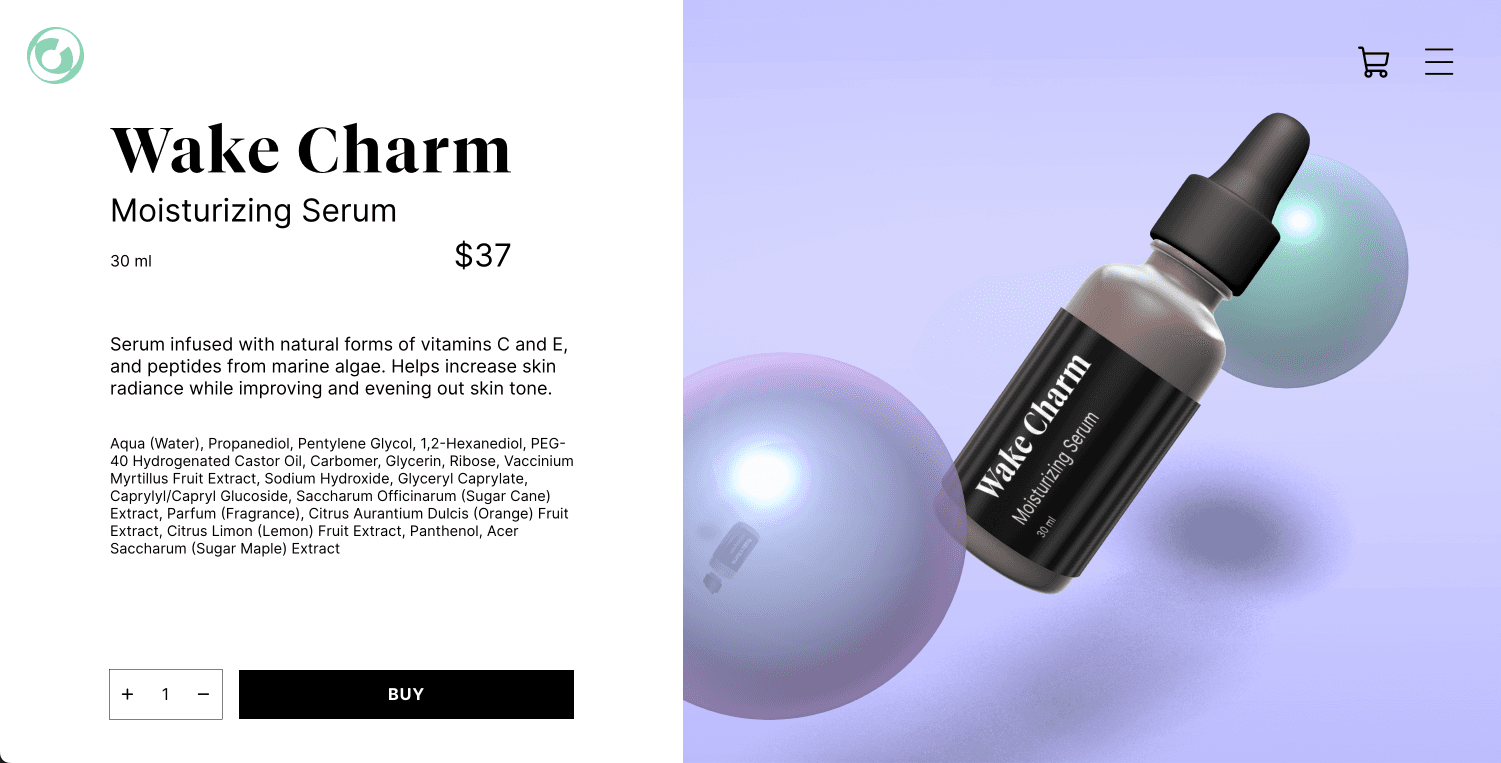
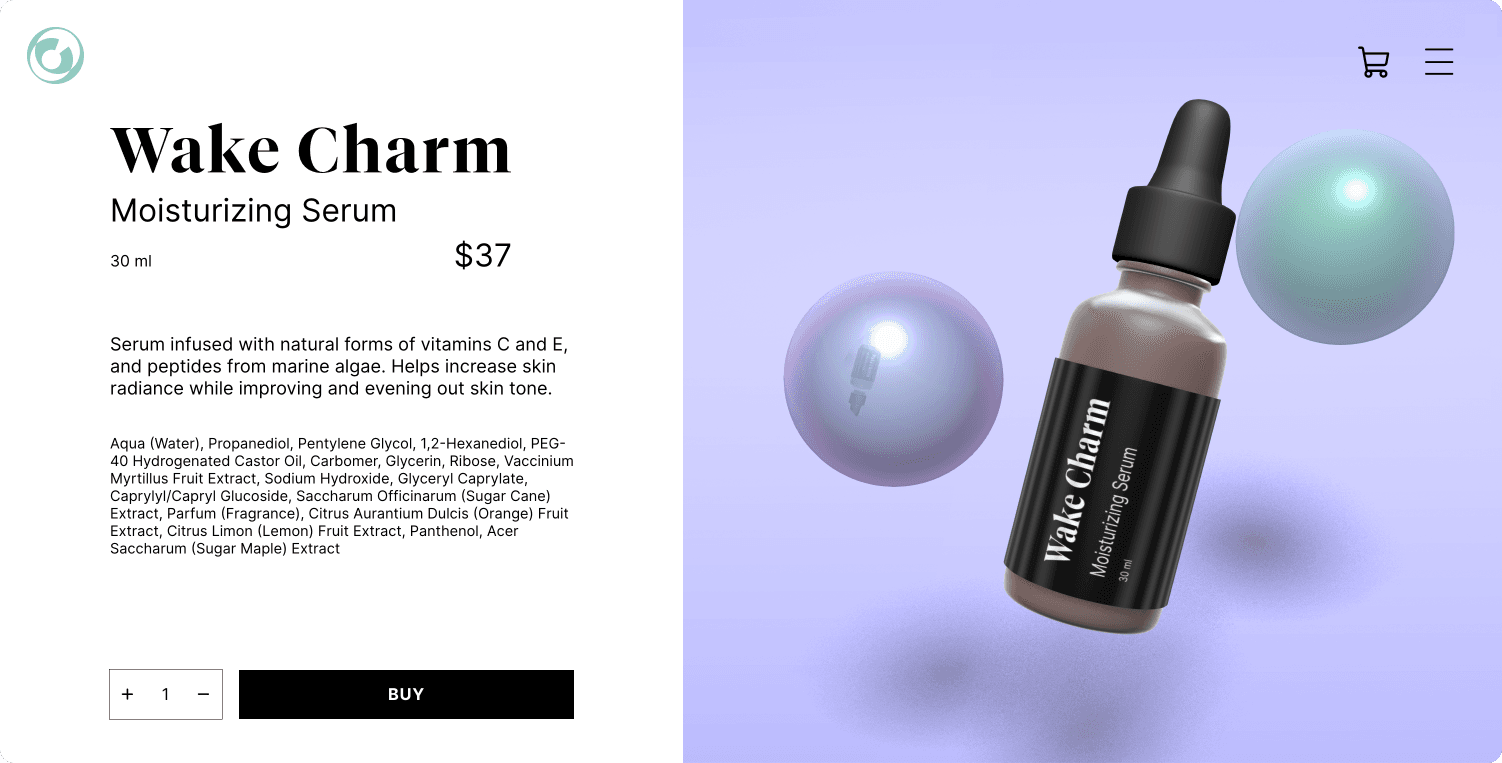
The shot

I created the bottle label and product page frame in Figma, which I imported into Spline. There, I created the bottle, background, & bubbles. Using the Anima plugin, I imported the Spline file to the Figma product frame. Then I launch the Anima prototype so the 3D animation can be viewed.
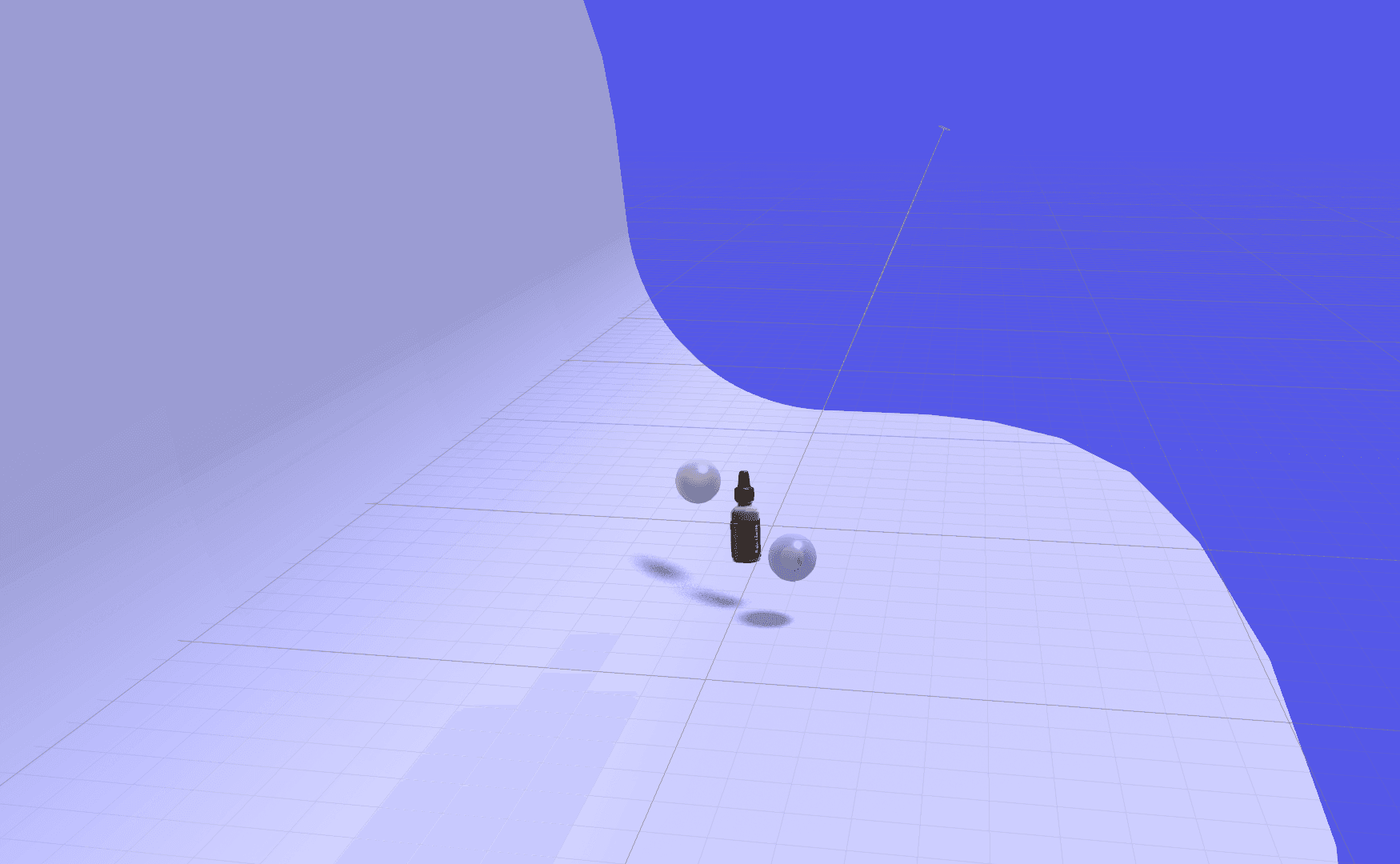
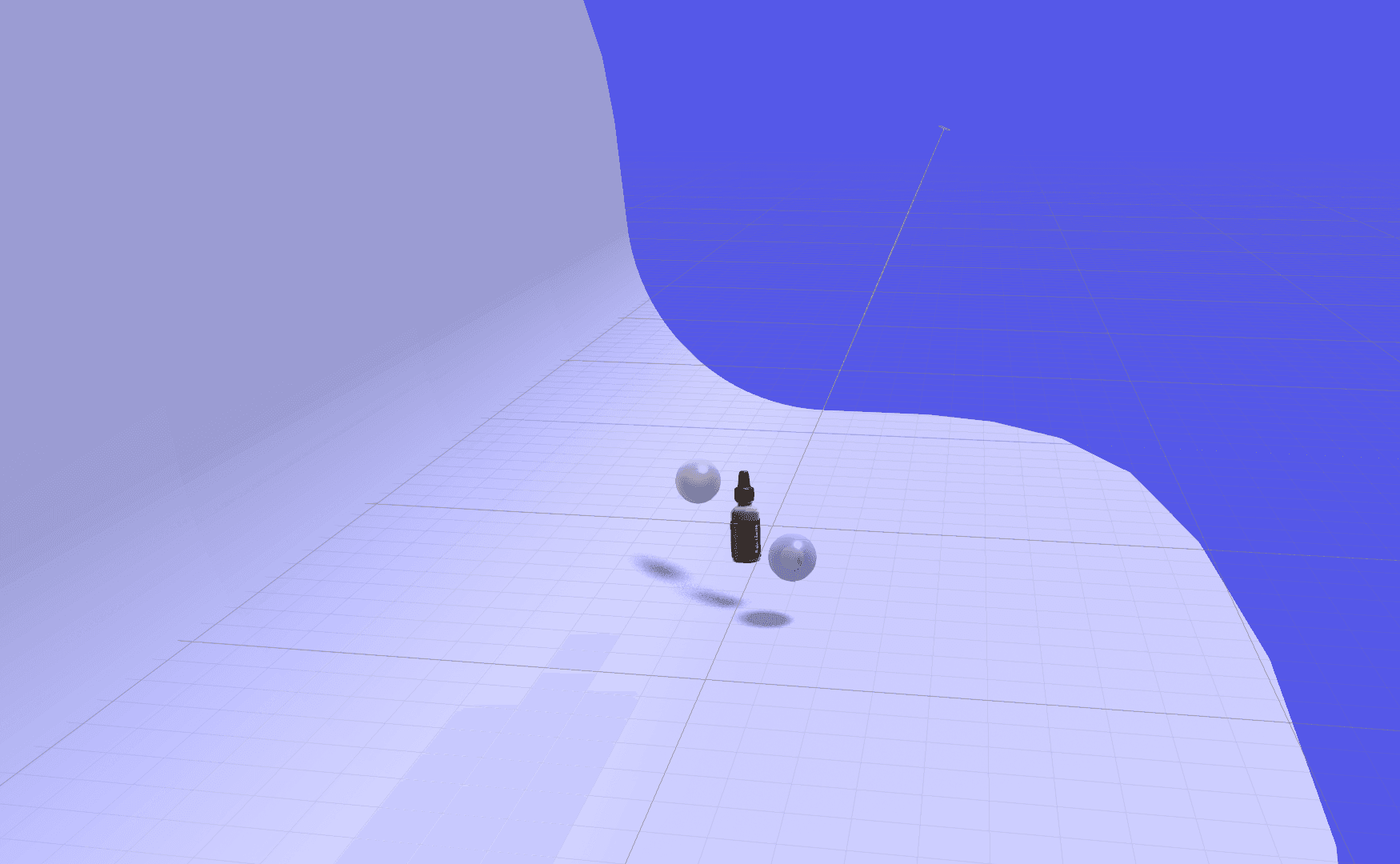
In Spline

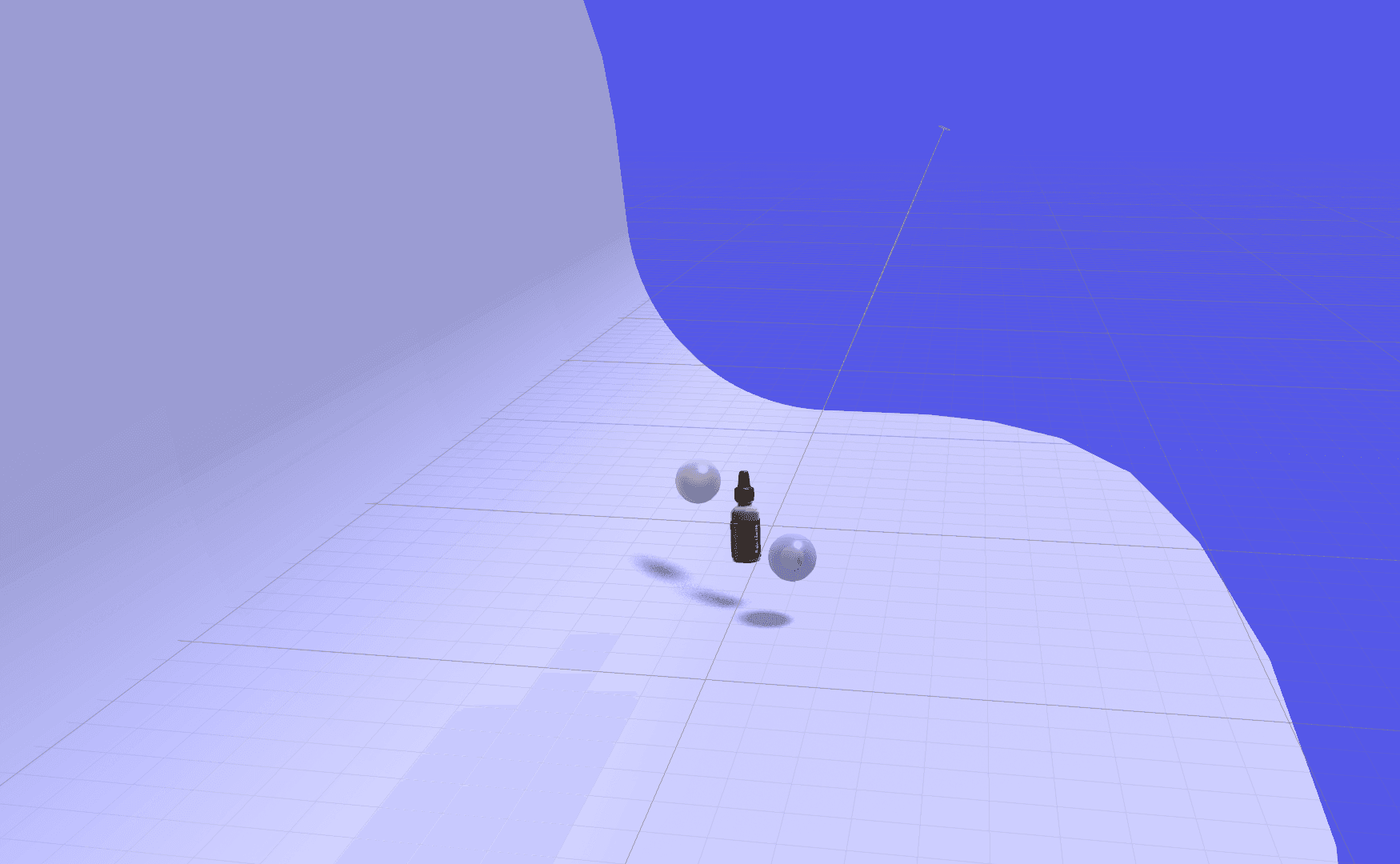
Little blops in the void

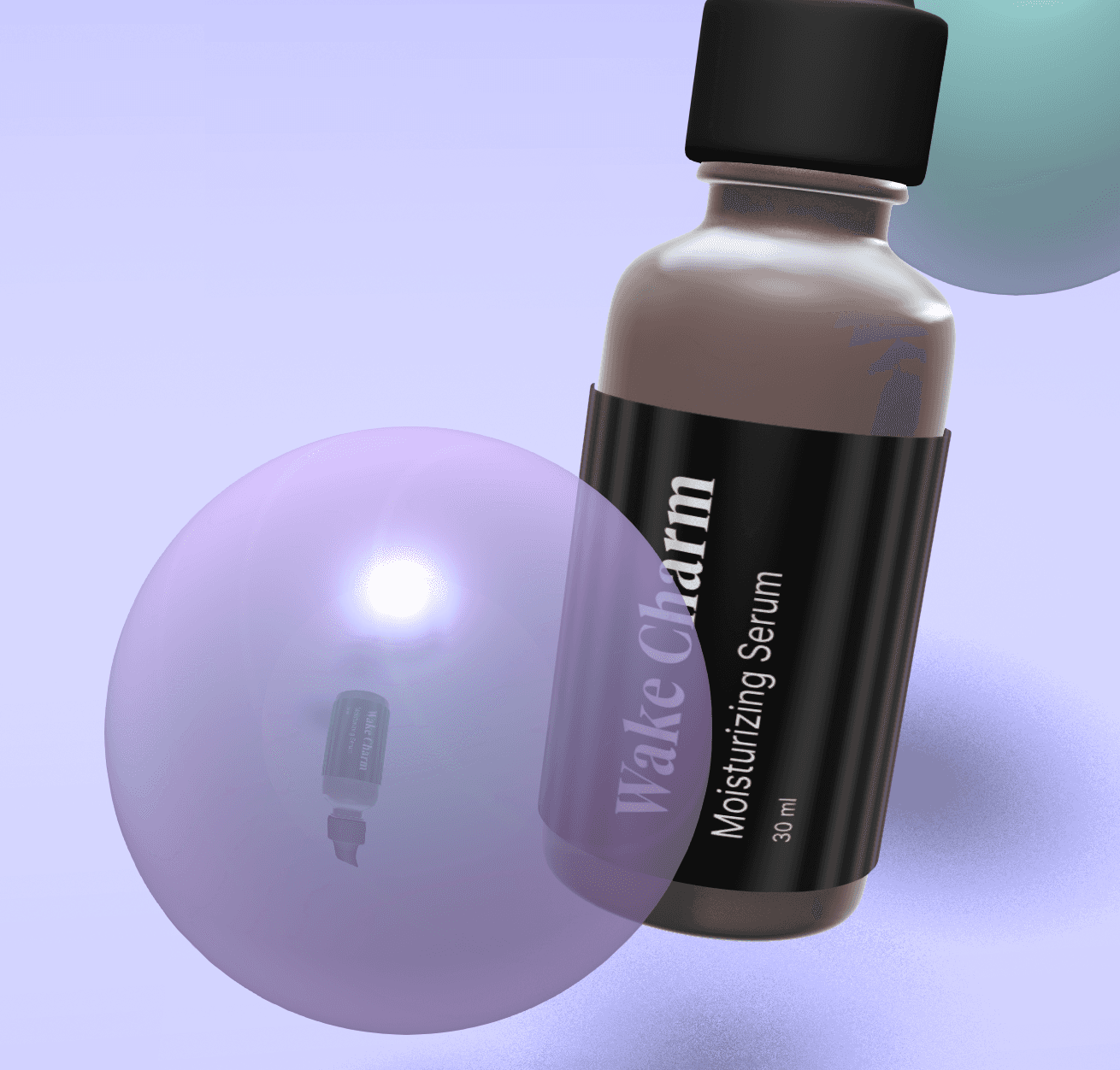
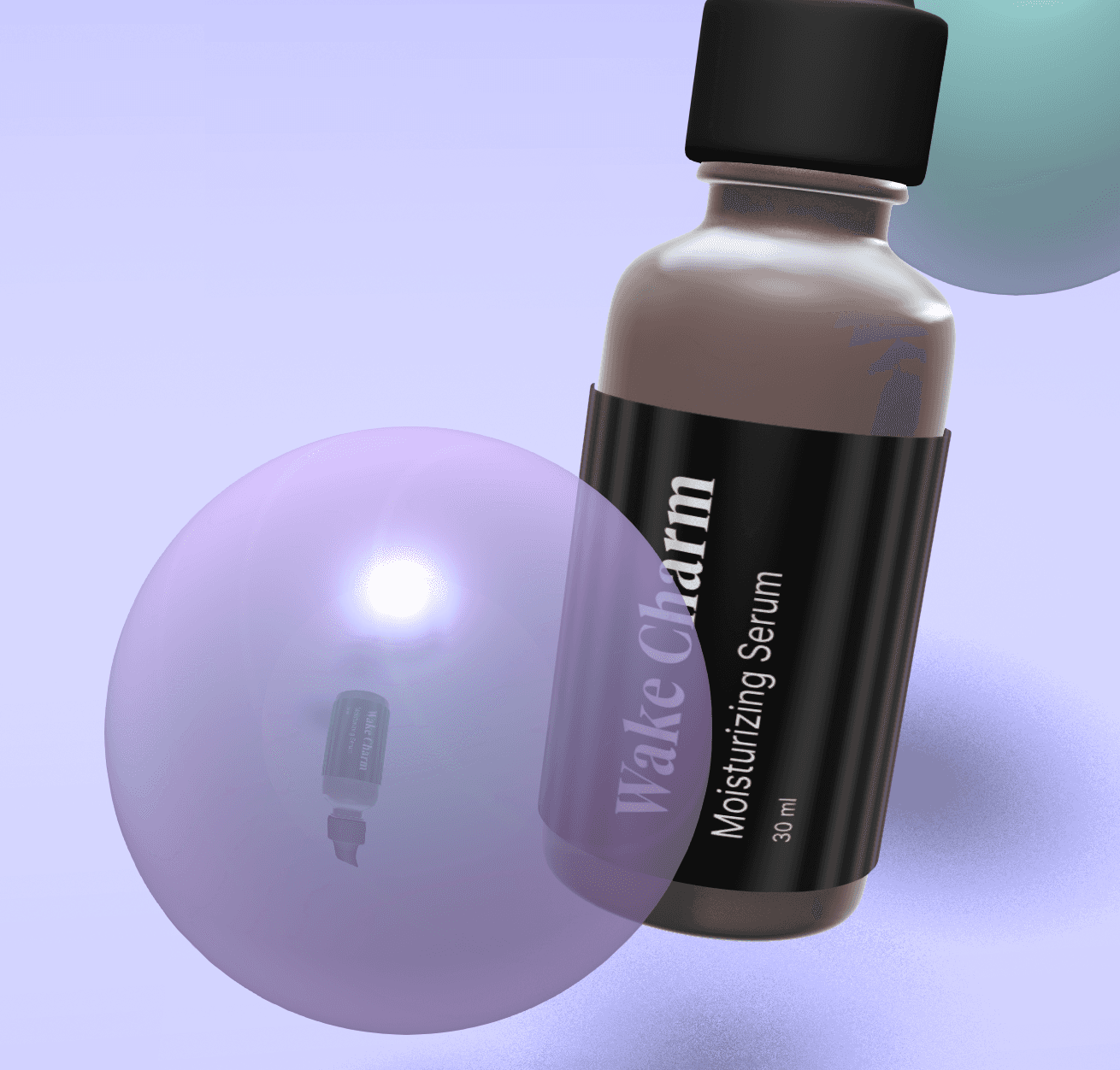
The transparent bubble was such a challenge but turned out shiny and playful

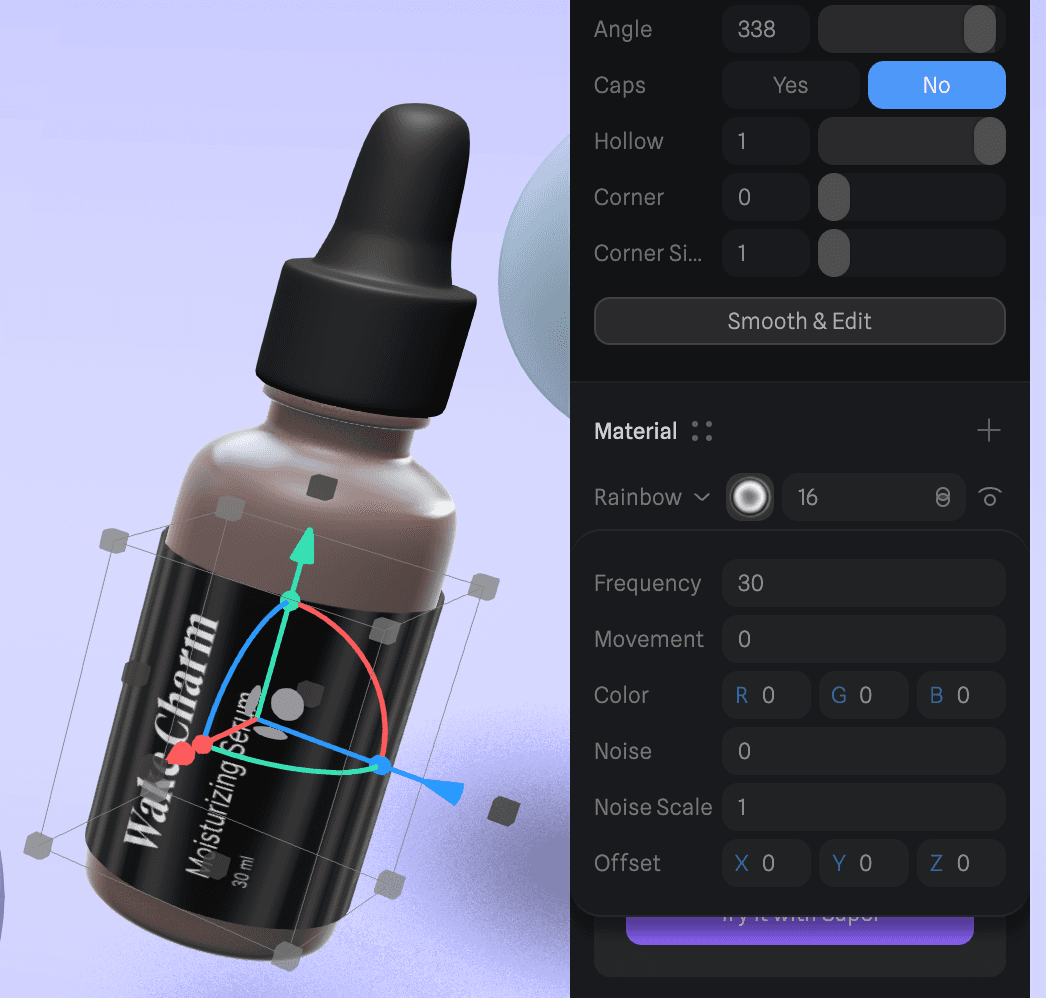
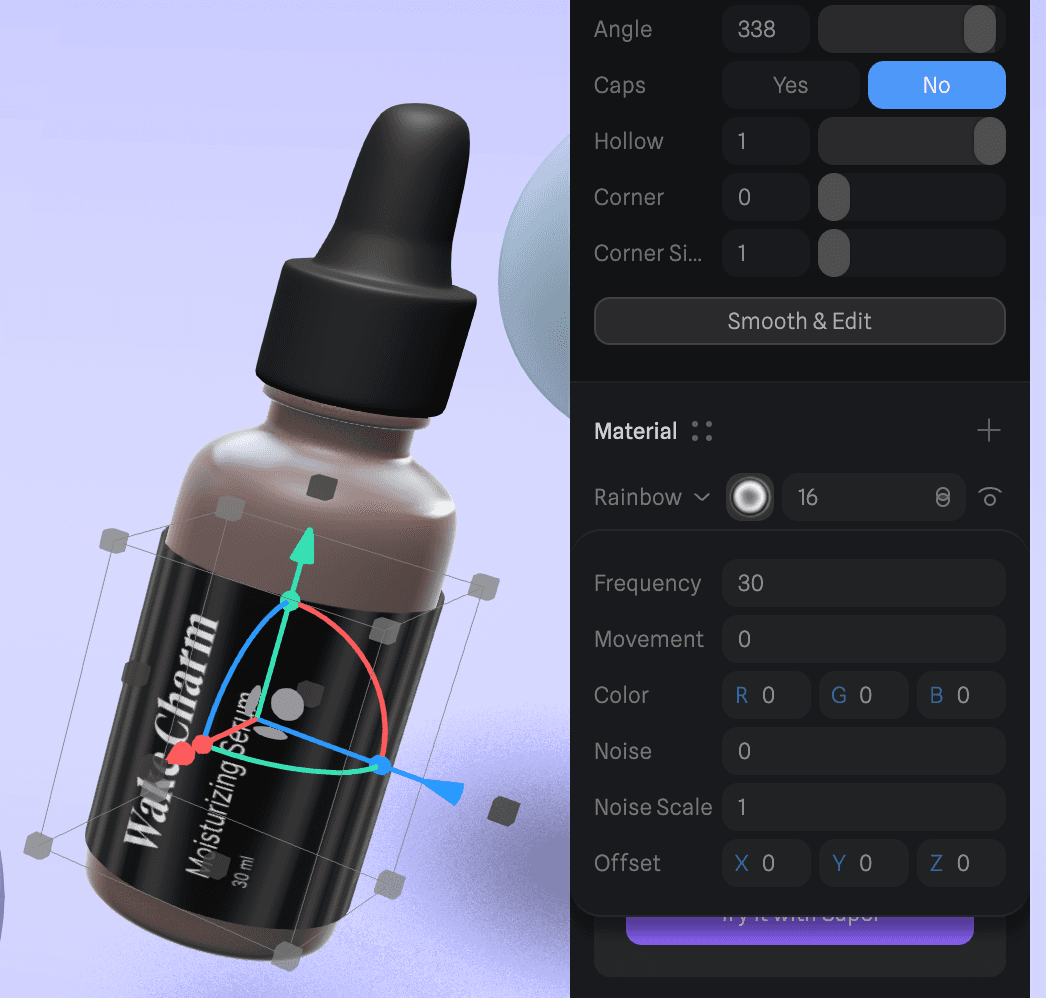
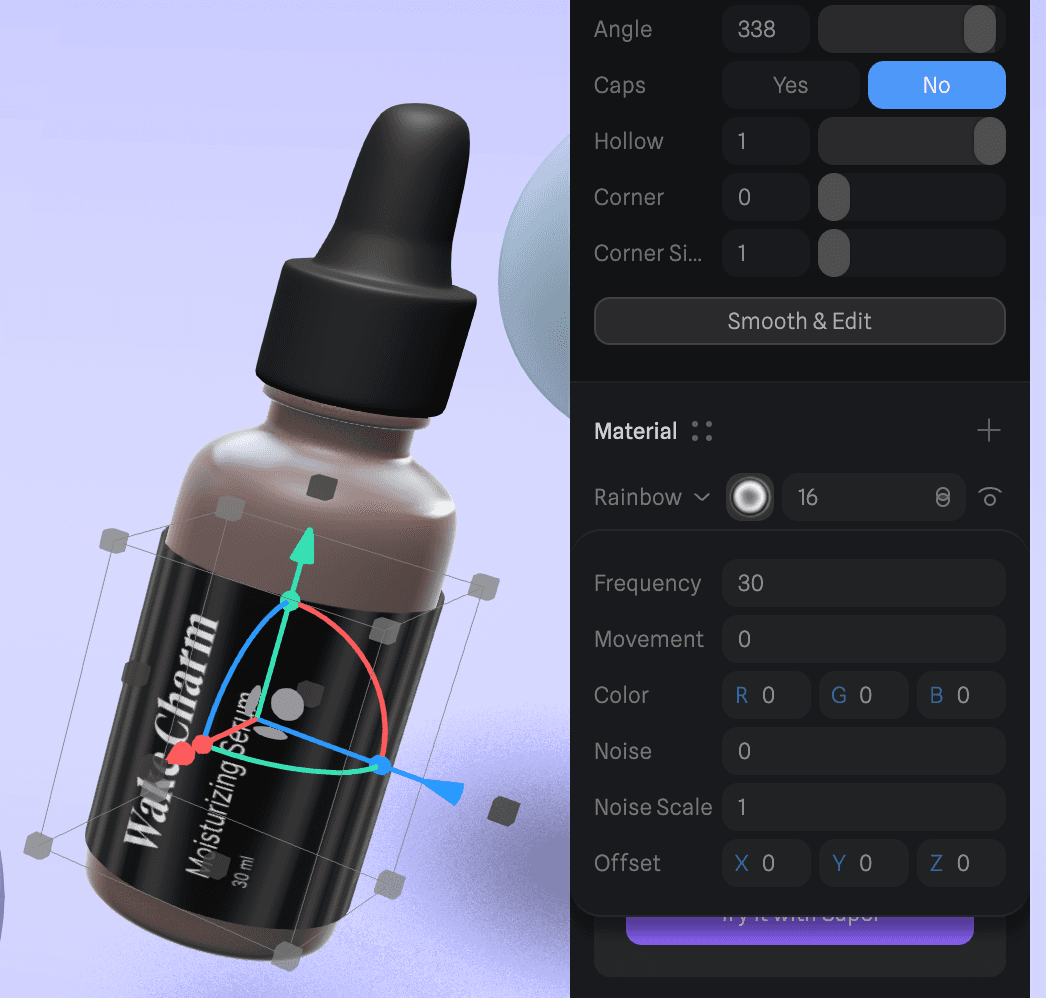
Adjusting the Rainbow setting to the label added a nice shiny feel.

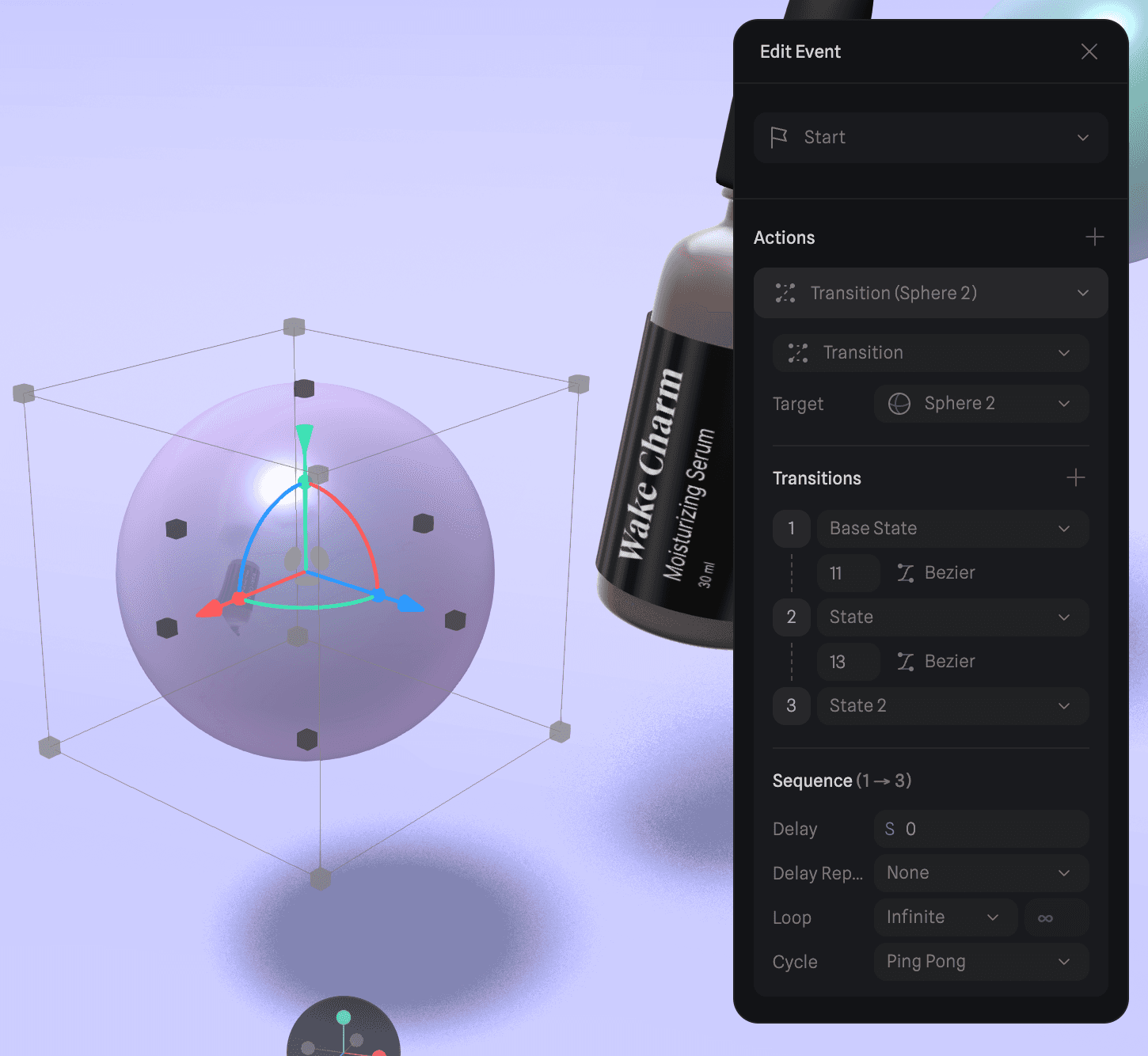
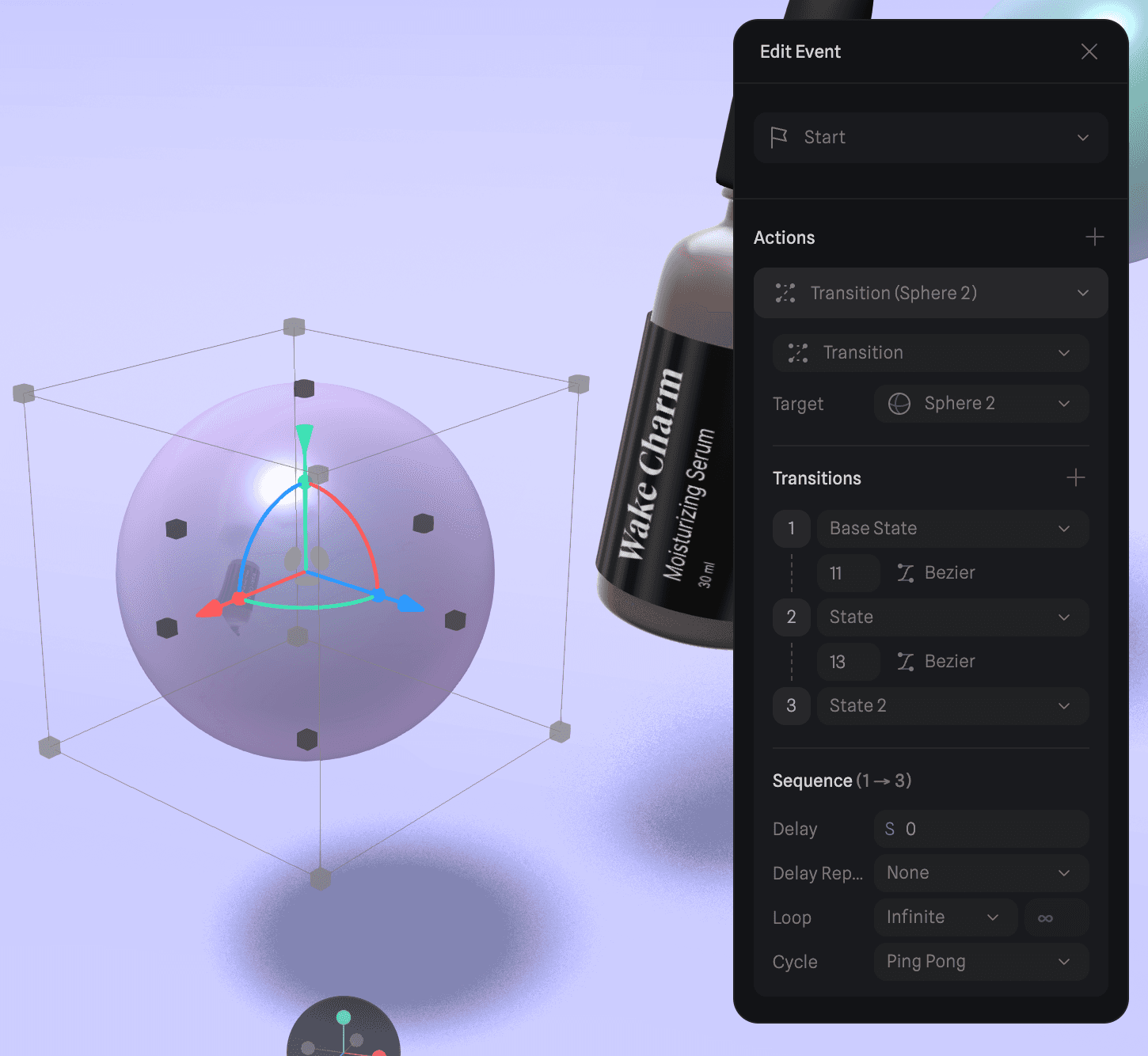
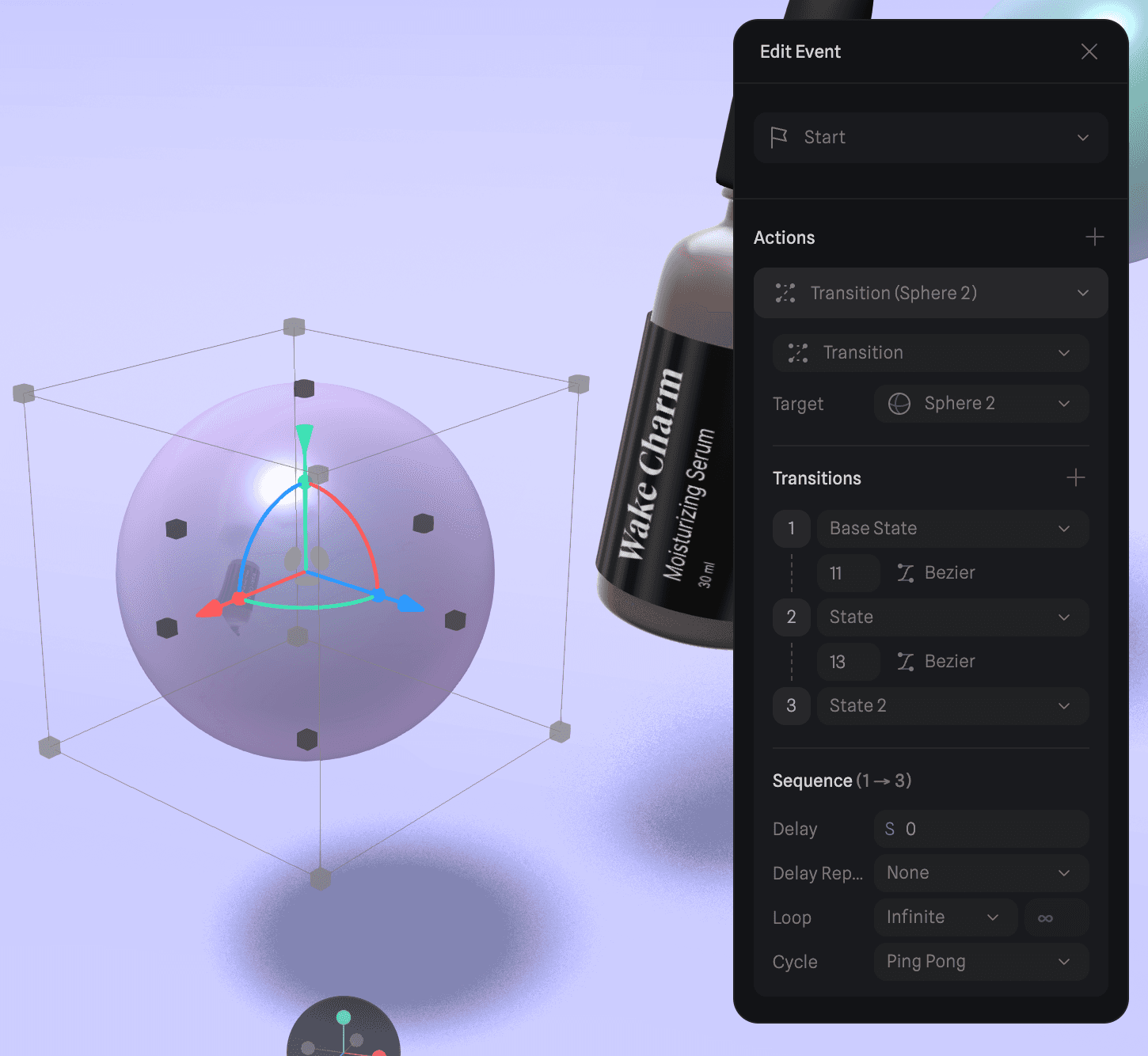
3 transitions allowed the elements to float around and interact with each other

The layout: background, camera light and objects
Spline
Here is the Anima link: bottlebubble.animaapp.io/
The 3D image
The shot

I created the bottle label and product page frame in Figma, which I imported into Spline. There, I created the bottle, background, & bubbles. Using the Anima plugin, I imported the Spline file to the Figma product frame. Then I launch the Anima prototype so the 3D animation can be viewed.
In Spline

Little blops in the void

The transparent bubble was such a challenge but turned out shiny and playful

Adjusting the Rainbow setting to the label added a nice shiny feel.

3 transitions allowed the elements to float around and interact with each other

The layout: background, camera light and objects
Spline
Here is the Anima link: bottlebubble.animaapp.io/
The 3D image
The shot

I created the bottle label and product page frame in Figma, which I imported into Spline. There, I created the bottle, background, & bubbles. Using the Anima plugin, I imported the Spline file to the Figma product frame. Then I launch the Anima prototype so the 3D animation can be viewed.
In Spline

Little blops in the void

The transparent bubble was such a challenge but turned out shiny and playful

Adjusting the Rainbow setting to the label added a nice shiny feel.

3 transitions allowed the elements to float around and interact with each other

The layout: background, camera light and objects